Step by step instructions on how to enable subscription on a federated NestJS based graphql server (apollo graphql server).
It is quite surprising that AWS didn’t provide an import export support for its popular database DynamoDB. When I started using DynamoDB for my project,…
During my journey towards finding a best terminal tool for windows, i had tried may like cmder, hyper etc. Cmder is a swiss knife for…
Reading time : [est_time] Its been long time since i wrote any blogs. I have been tied up with lot of other stuffs. I had…
Now a days almost all web services or integrations are done on top of nodeJS run-time. NodeJS is a flexible platform with lot of community…
Reading time : [est_time] In today’s world , security is the prime priority. Throughout the evolution of computers, security also evolved from simple password based authentication…
It was a wonderful experience attending the convention. Had many experience sharing sessions. Had received a new view of life, attitude and management.
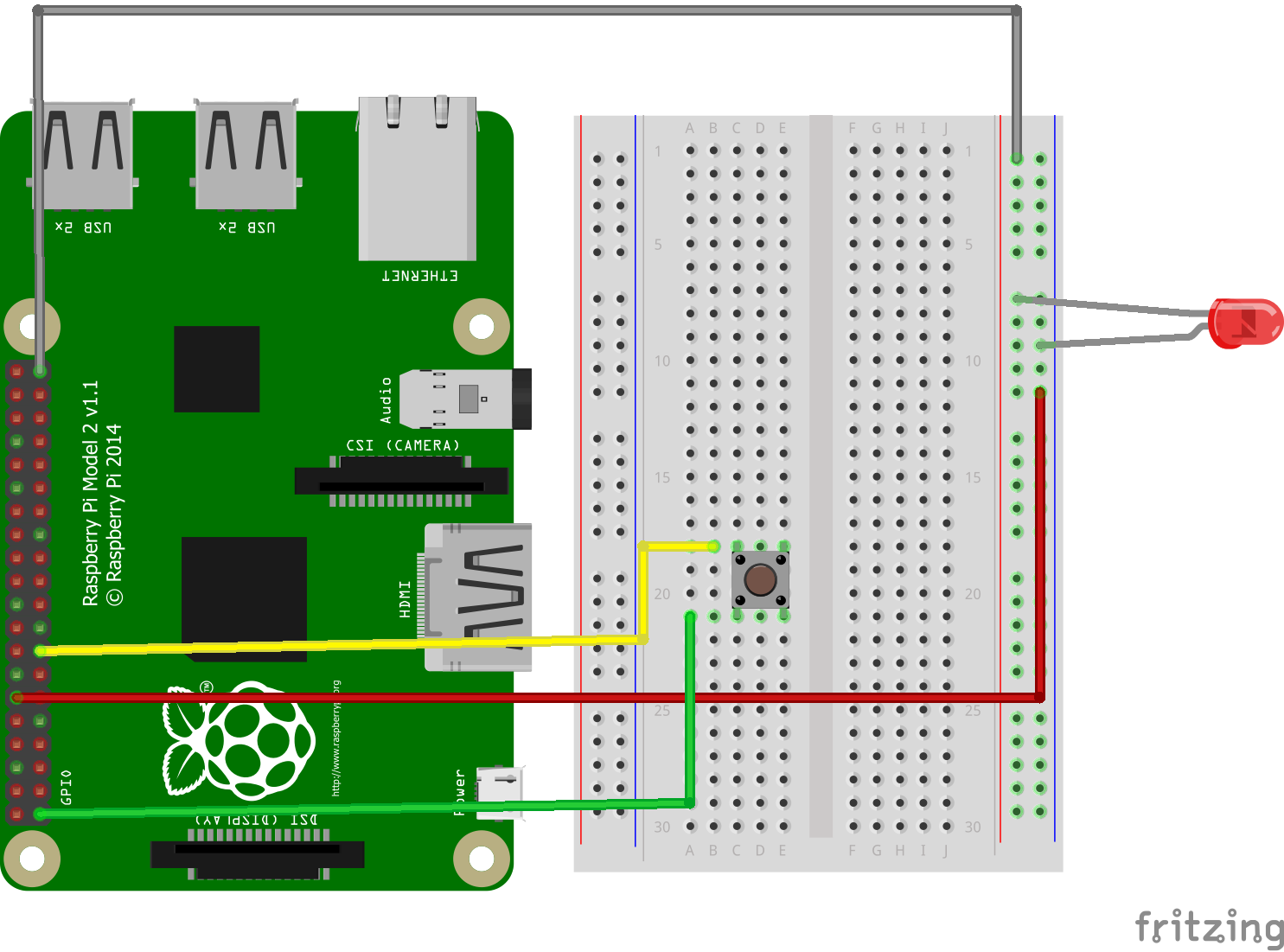
Ingredients: Little bit of nodeJS, ½ teaspoon raspberry pi. 🙂 When I heard the word IoT from one of my colleagues back in 2012, it…
My first wish list in 2017 is to build a home energy monitor that helps me to reduce the power usage in home . A…